
「閉合」という言葉をご存じでしょうか。
群化の法則7のうちの一つの法則です。
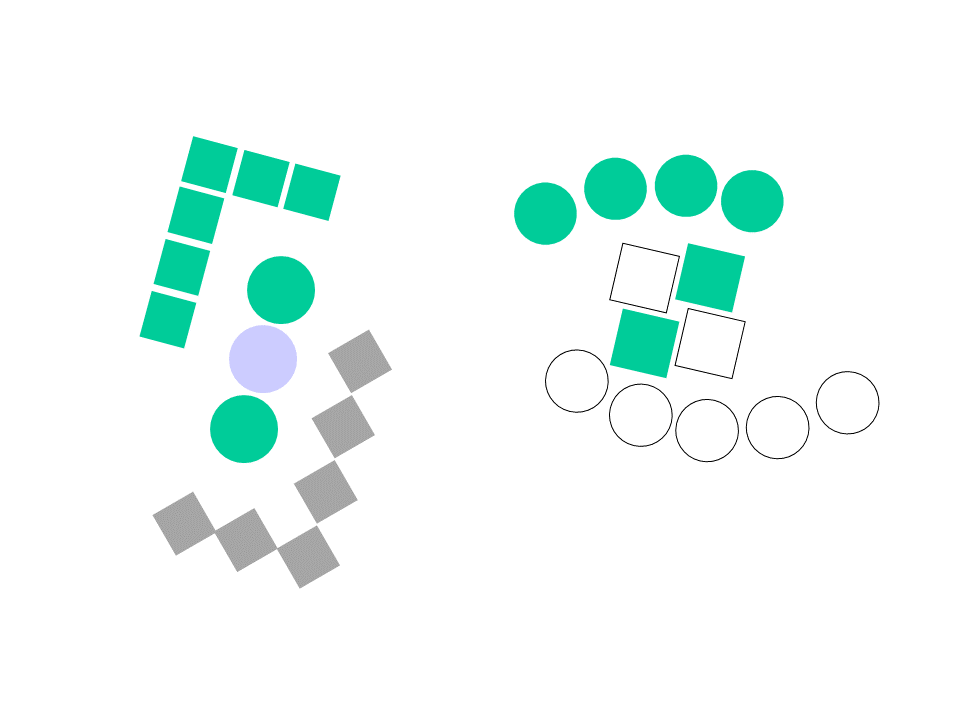
●群化の7つの法則
閉合とは、上図のように何かを閉じるということです。
インターネットで検索すると、グラフィックの事例が多く出てきます。
ホームページのボタンをデザインするときや、文章をまとめる際に役に立つ法則です。
しかし、この閉合、売場づくりにツカエルこと多大です。
下記の様に使うことができます。
- 特設コーナーを作るときに使える
- ブランドのインショップを作るときに使える
- 待合スペースを作るときに使える
- 商品展示の整理に使える
- フォーカルポイントを作るときに使える
ひとつひとつお話ししていきます。
1.特設コーナーを作るときに使える
母の日コーナーやバレンタインコーナーを小売店が作るとします。
しかし、ただ単純にお菓子の什器の上に「バレンタインコーナー」とPOPを掲げるだけでは、閉じたコーナーになりません。
什器をコーナーにしなければいけないのです。
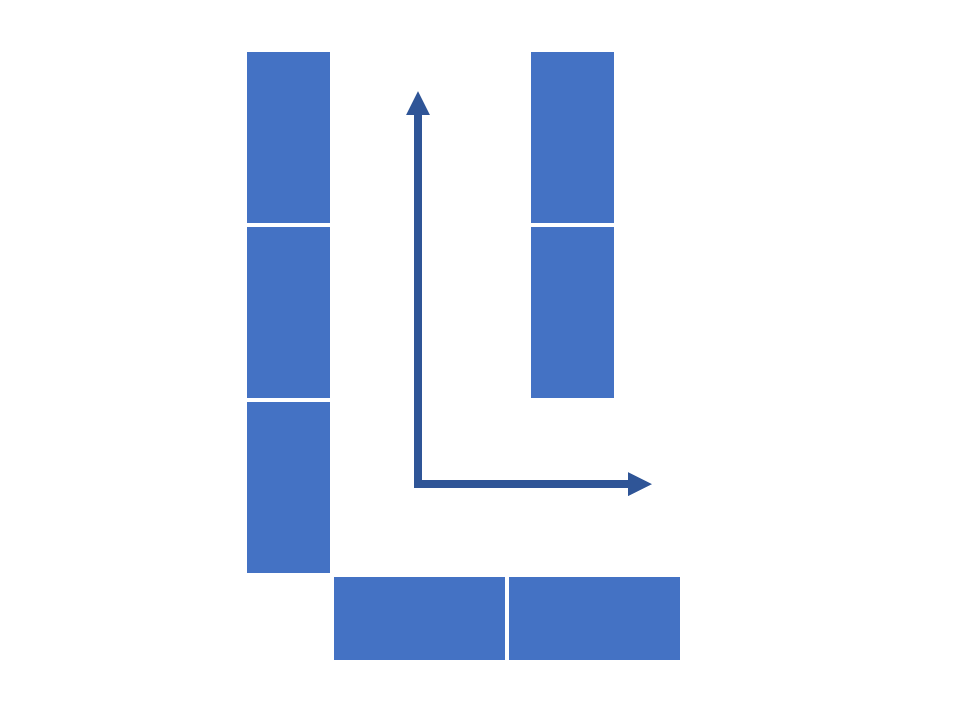
まずはL字型の什器配置にしましょう。
いわゆる入隅(いりすみ)という什器配置です。
そうすることによって、2方向からお客様が来るので、角でぶつかり客だまりができやすくなります。

上図のようにコーナーは閉じています。
これが本当のコーナー(かど)です。
さらに、コーナーの前にテーブルを置きます。
すると、コーナーはエアポケットのようにますます閉じてきます。

これに通り化を加えましょう。(上図)
奥に向かって浅草の境内通りのように、左右に什器が並んで閉じていますよね。
このように、什器配置を閉合することによって、特設コーナーを際立たせることができるんです。
2.ブランドのインショップを作るときに使える
ブランドの店内店は、ABCマートなどでよく見ると思います。
ナイキの売場、アディダスの売場はショップインショップになっています。
メーカーは、小売店のフロア内のショップインショップをつくるときに、デザインエレメンツで売場を閉じればよいのです。
サインやPOP等のデザインを統一し、それらで売場を囲えば閉合になります。

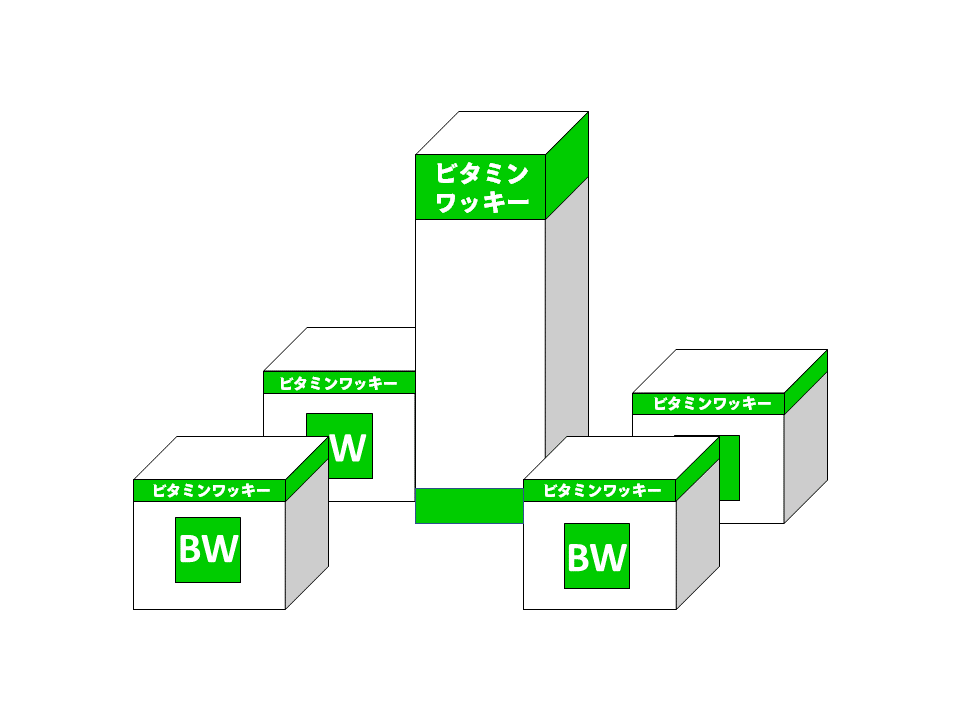
上図を見てください。
「ビタミンワッキー」のキャラクターラインを柱や什器にデザインします。
すると、柱周りの売場は「ビタミンワッキー」の店内店になりました。
3.待合スペースを作るときに使える
クリニックやコンタクトレンズの待合い、カーディーラーやヘアサロンの待合いスペースは、オープンよりもクローズした方が人目にはばかることなく、落ち着きます。
そこで、
- 観葉植物で閉合する
- 置物ラックで閉合する
- ついたてで閉合する
などした方が、閉合された空間となり、他と区別ができます。
4.商品展示の整理に使える
商品陳列を棚で閉合すると、商品のVMD分類がわかりやすくなります。
下の写真を見るとわかります。
木のボックスで壁面売場をつくっています。
商品が区画整理されているので選びやすいです。

また、商品ディスプレイを閉合することによって、商品分類を明確にできます。
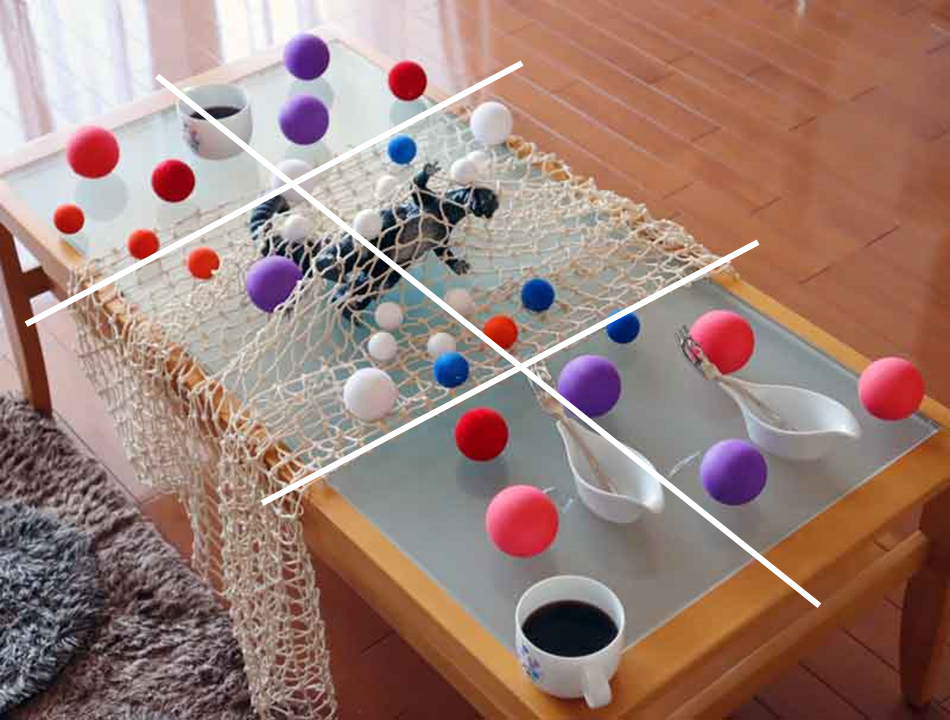
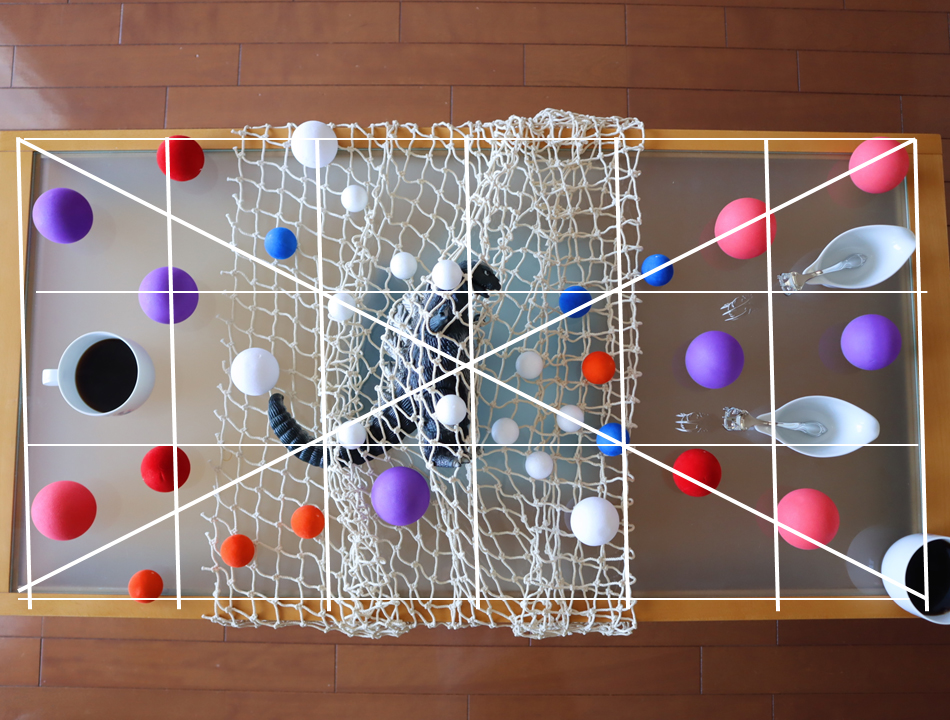
下の写真を見てください。

丸いランチョンマットでディスプレイが閉合されているので、とてもメリハリがついています。
特にテーブルの上の商品展示を整理するのにおススメです。
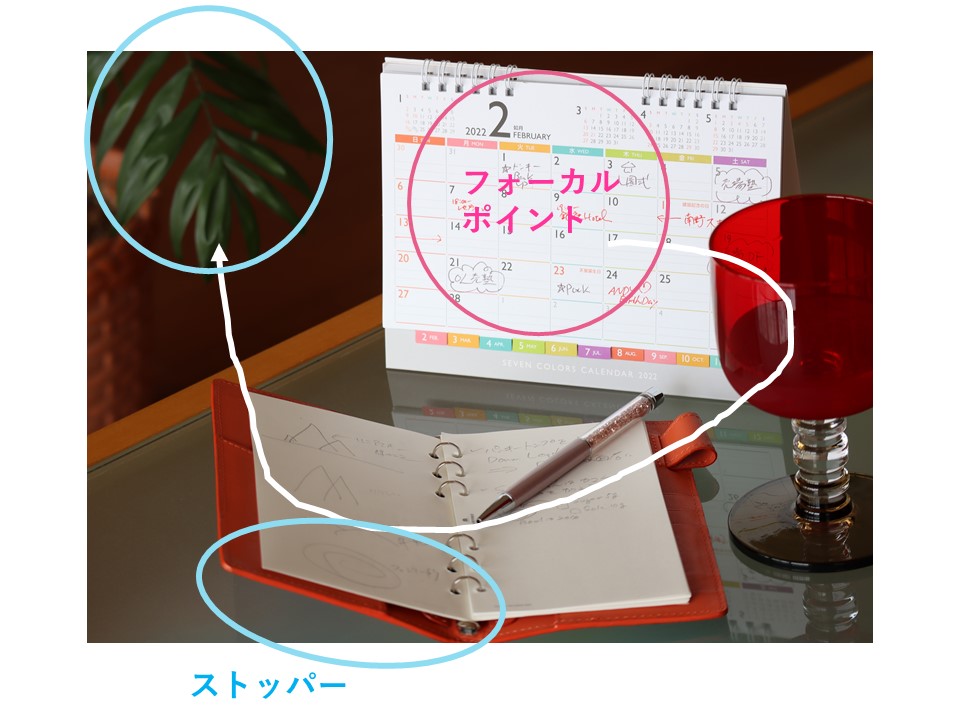
5.フォーカルポイントを作るときに使える
自動販売機で「ぜひこの商品に目を留めてほしい」という依頼があった場合、あなたはどうしますか。
下の写真のように閉合してしまえばよいです。
「ほっとあたたかーい」という帯POPで、温かいドリンクが閉合されています。
遠くから自販機を見たときに、このくくりがとても目立つフォーカルポイントになります。
フォーカルポイントとは、客の目をある一点に引き付けることを言います。
●フォーカルポイントとは

まとめ
閉合の使い方、だいたいわかりましたでしょうか。
群化の法則って便利ですね。
今後も追及していきたいと思っています。
なお、群化の法則セミナーは、年に2回センスアップセミナーで行っています。
タイミングありましたら、ぜひお越しください。
●センスアップセミナー 群化の法則
(VMDコンサルタント 深沢泰秀)